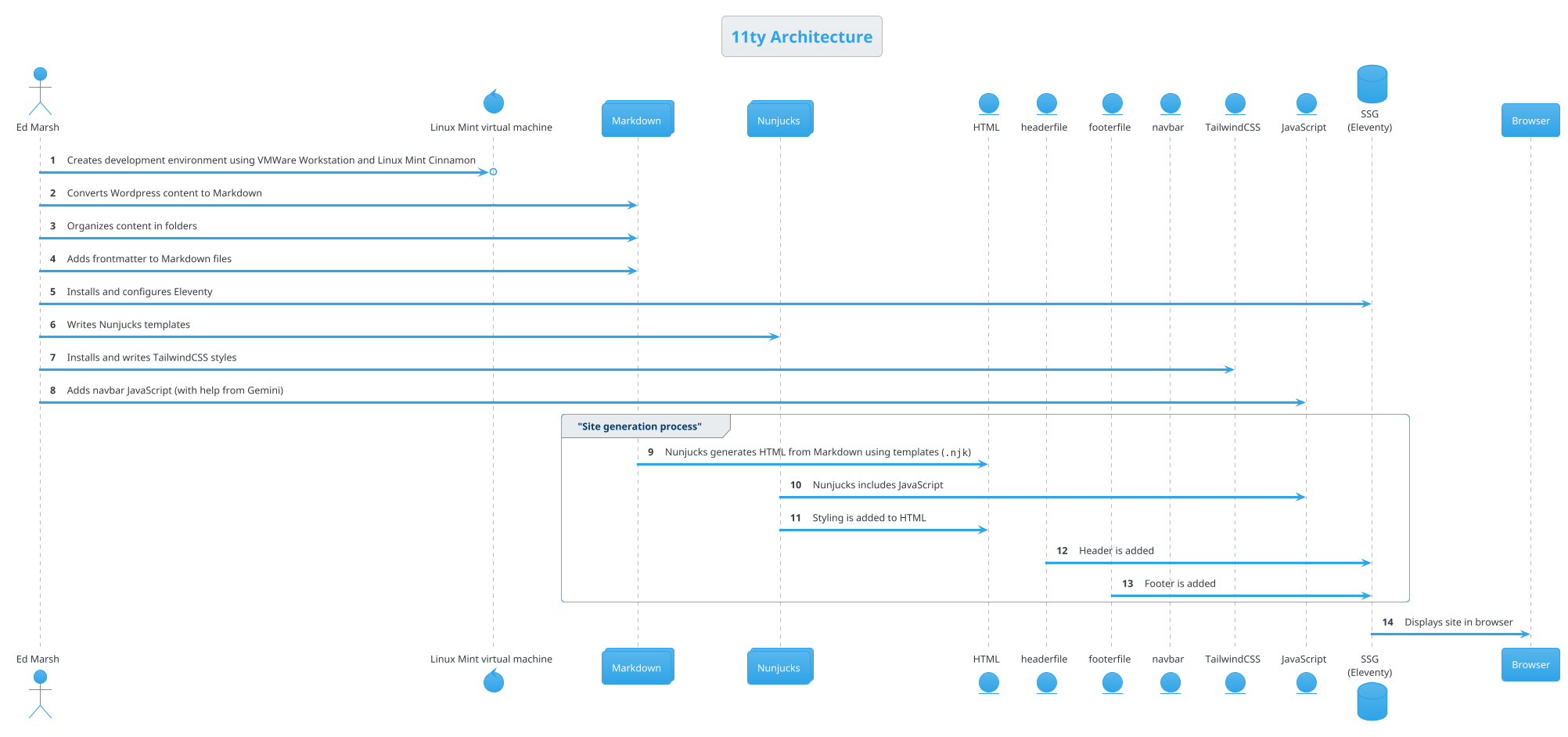
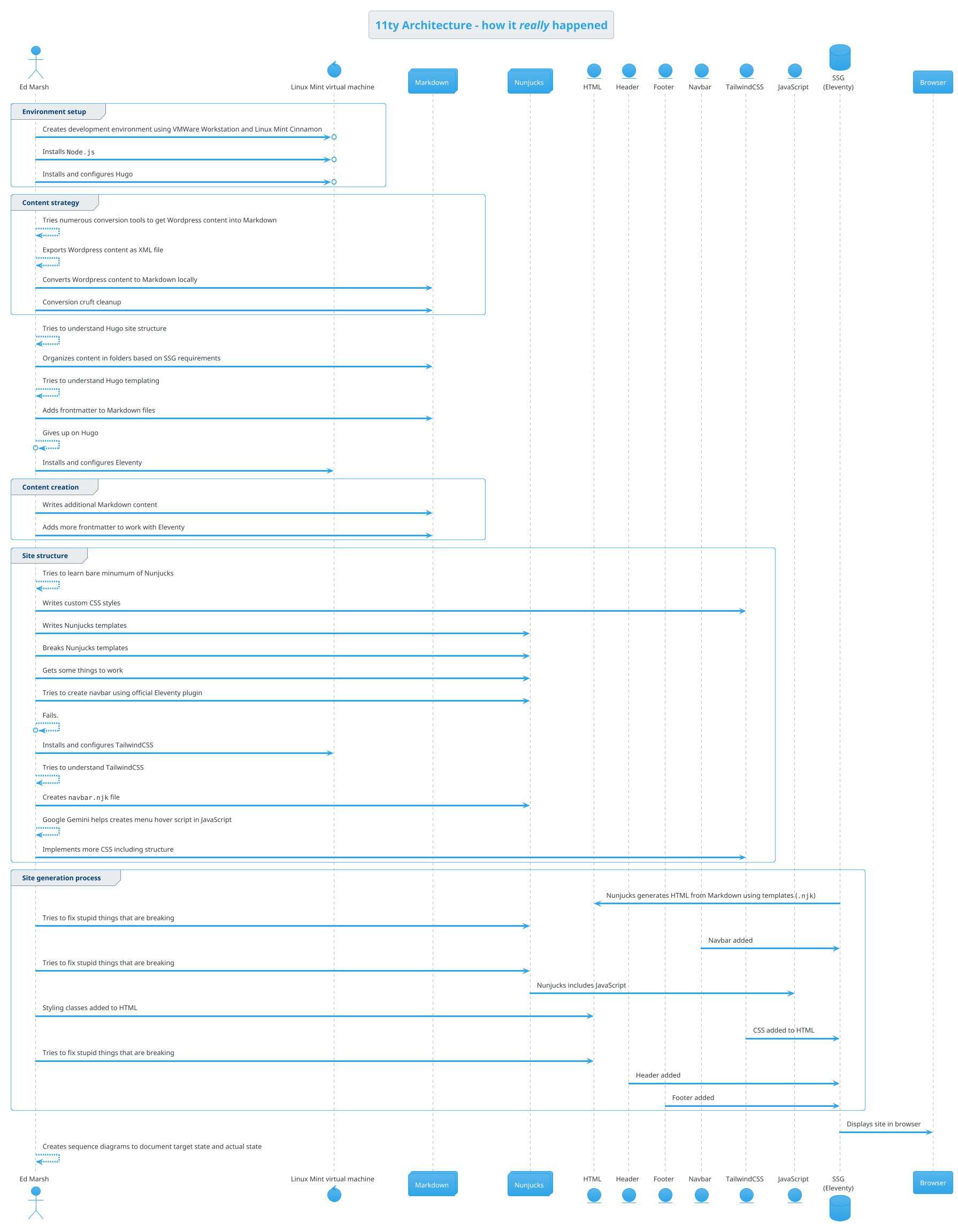
How it is supposed to work. How I ended up getting it to work.
Updated: Thu Apr 17 2025
Diagrams are fun.
Learning how modern development actually works reinforced the importance of good developer documentation — by having to use actual developer documentation.

In reality, this is how this process actually, kinda, happened:

Why is this forking shirtballs so hard? Read this and tell me how you’re supposed to make a working navigation system with drop-down menus.
The very important takeaway for technical writers is that there are so many options to contribute to open source documentation. Static site generators are a great place to start. It also is a value-add for you since SSGs are popular for documentation.
-
Tooltips. I have to build those? Using multiple technologies? In 2025?!? (Long story short: No, but I had to do some things to get it to work. RN I don’t recall what.
-
Rendering formatting like links and italics in a metadata field proved challenging.
Turns out things were still hard, but AI helped, and so did becoming familiar not only with the codebase, but with my own content. Ultimately there was more restructuring, and I didn’t use the built-in navigation features because I couldn’t make heads or tails of it. It was far easier to have AI help me with the logic of the code and drop-downs.